오늘은 티스토리 블로그와 워드프레스 블로그에 특정 상품이나 서비스를 소개할 때, 공정거래위원회(공정위) 문구(광고 및 협찬 표시 의무)가 필요한 경우 블로그 상단에 공정위가 원하는 문구를 표시하는 방법에 대해 알아보겠습니다.
제 블로그는 애드센스와 카카오 애드핏만 진행하고 있고 이번 조치에 해당하지 않는 것으로 알고 있지만 표시해 놓아도 나쁘지 않을 것 같아서 표시해 놓았습니다.
그러면 티스토리와 워드프레스의 경우 공정위 문구를 블로그 전체 페이지에 일괄적으로 노출되도록 간단하게 표시하는 방법에 대해 알아보겠습니다.
티스토리 및 워드프레스 블로그 광고 공정위 문구 표시하는 방법
목차
공정위 문구 표시가 필요한 경우
경제적 대가를 받은 경우
블로그 글을 작성하면서 아래와 같은 대가를 받았다면 공정위 문구를 반드시 넣어야 합니다.
- 금전(광고비, 원고료 등)을 받았을 때
- 무료 제품이나 서비스를 제공받았을 때
- 할인이나 쿠폰을 제공받았을 때
- 제휴 링크(구매 시 수익 발생)가 포함될 때
광고/협찬 여부를 소비자가 명확히 알 수 없는 경우
- 협찬을 받았거나 제휴 링크를 걸었지만, 광고임을 명확히 밝히지 않으면 소비자를 오인하게 만들 수 있음. 따라서, 글 제목이나 본문 초반에 "이 글은 협찬(또는 광고) 콘텐츠입니다" 등의 문구를 명확히 표시해야 함.
공정위가 권장하는 문구 예시
제품을 무료로 제공받은 경우
“이 제품은 업체로부터 무료로 제공받아 작성한 후기입니다.”
광고비나 원고료를 받은 경우
“이 글은 광고비를 지급받아 작성한 광고 콘텐츠입니다.”
제휴 마케팅 링크 포함된 경우
“이 포스팅에는 제휴 마케팅 링크가 포함되어 있으며, 링크를 통해 구매 시 일정 수익이 발생할 수 있습니다.”
표시해야 하는 위치
- 소비자가 글을 보기 전 쉽게 알 수 있도록 제목이나 본문 상단에 표시
- 본문 끝이 아니라 처음부터 명확하게 밝혀야 함
*일반적인 경험 공유, 개인적인 사용 후기는 공정위 문구가 필요하지 않지만, 경제적 대가가 개입되었다면 반드시 표시해야 합니다.
티스토리에 표시하는 방법
먼저 티스토리에 로그인하고 관리자 페이지에서 스킨편집으로 들어갑니다.

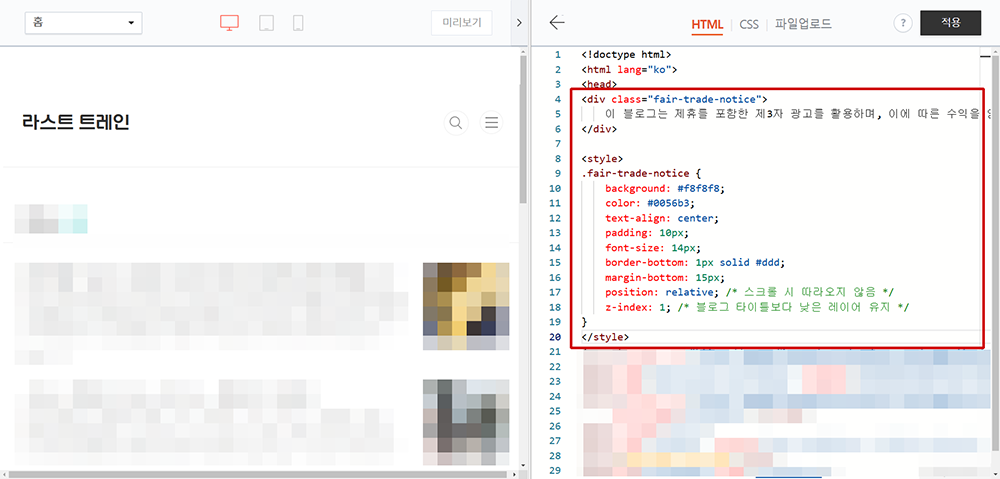
html편집으로 들어갑니다.

<head> 아래에 밑에 첨부한 코드를 붙여 넣고 적용을 클릭합니다.


아래와 같이 '이 블로그는 제휴를 포함한 제3자 광고를 활용하며, 이에 따른 수익을 얻을 수 있습니다.' 라고 표시가 됩니다.

워드프레스에 표시하는 방법
워드프레스 관리자 페이지에 접속하고 모양의 테마로 들어갑니다.

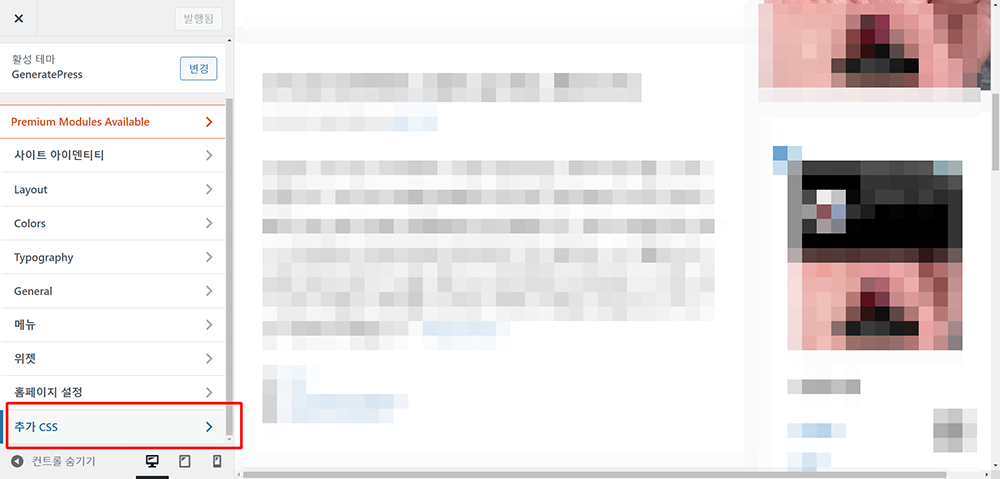
사용자 정의로 들어갑니다.

추가 CSS 를 클릭합니다.

아래와 같이 아래에 첨부 된 코드를 붙여넣기하고 발행을 클릭합니다.

아래와 같이 '이 블로그는 제휴를 포함한 제3자 광고를 활용하며, 이에 따른 수익을 얻을 수 있습니다.' 라고 표시가 됩니다.

티스토리용 공정위 문구 HTML
<div class="fair-trade-notice">
이 블로그는 제휴를 포함한 제3자 광고를 활용하며, 이에 따른 수익을 얻을 수 있습니다.
</div>
<style>
.fair-trade-notice {
background: #f8f8f8;
color: #333;
text-align: center;
padding: 10px;
font-size: 14px;
border-bottom: 1px solid #ddd;
margin-bottom: 15px;
position: relative; /* 스크롤 시 따라오지 않음 */
z-index: 1; /* 블로그 타이틀보다 낮은 레이어 유지 */
}
</style>
워드프레스용 공정위 문구 CSS
body::before {
content: "이 블로그는 제휴를 포함한 제3자 광고를 활용하며, 이에 따른 수익을 얻을 수 있습니다.";
display: block;
background: #f8f8f8;
color: #0056b3;
text-align: center;
padding: 10px;
font-size: 14px;
border-bottom: 1px solid #ddd;
width: 100%;
}
오늘은 티스토리 블로그와 워드프레스 블로그에 특정 상품이나 서비스를 소개할 때, 공정거래위원회(공정위) 문구(광고 및 협찬 표시 의무)가 필요한 경우 블로그 상단에 공정위가 원하는 문구를 표시하는 방법에 대해 알아보았습니다.
2024.12.22 - [라이프/일본] - 아고다 캐시백 리워드 신청하고 빠르게 받는 방법
아고다 캐시백 리워드 신청하고 빠르게 받는 방법
오늘은 아고다 (Agoda) 를 통해 해외여행 숙소를 예약하고 결재했을 때 아고다 캐시백 리워드를 신청하고 계좌이체로 빠르게 받는 방법에 대해 알아보겠습니다. 아고다 캐시백리워드는 호텔 체
lasttrain.tistory.com
'IT 컴퓨터' 카테고리의 다른 글
| 인풋 디렉터 컴퓨터 두 대를 마우스 키보드 하나로 사용하는 방법 (0) | 2025.01.22 |
|---|---|
| 2025년 애드센스 세금 정보 업데이트 및 거주자 증명서 신청 (0) | 2025.01.03 |
| 마우스 스크롤 버벅거림 프리징 현상 해결 방법 (0) | 2025.01.02 |
| 구글 캘린더 자동실행 안 될 때 해결방법 (0) | 2024.12.12 |
| 애드센스 광고 크롤러 알 수 없는 오류 간단하게 해결하는 방법 (0) | 2024.11.28 |




댓글