지금 이 포스팅을 본다면 H1 태그가 무엇이며 왜 1개만 있어야 하는지 알고 있다고 생각하고 티스토리 북클럽 스킨의 문제점인 H1 태그 2개를 1개로 만드는 방법을 알아보겠습니다.
티스토리 북클럽 h1 태그 2개를 1개로 만들기
목차
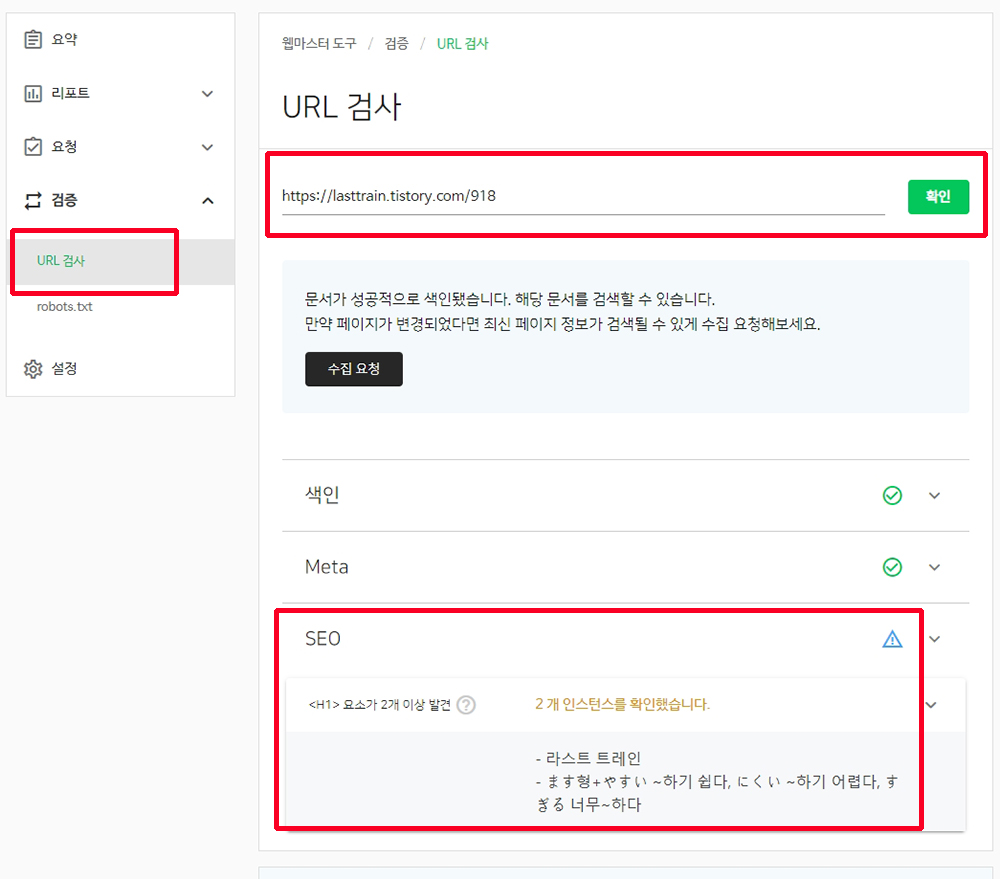
네이버 웹마스터도구에서 URL 검사
아래와 같이 네이버 웹마스터 도구에서 URL 검사 결과 <H1> 요소가 2개 이상 발견으로 나오고 있습니다. 한 번 해보시기 바랍니다.

H1 태그 수정하는 방법
티스토리 관리자 페이지에서 HTML 편집으로 들어갑니다.

HTML 에서 <h1> 을 검색하면 아래와 같은 부분이 나오게 되는데 40번줄 <div class="blog-name"> 부분이 원래 <h1> 이였습니다.
그리고 46번 줄의 </div> 부분도 원래 </h1> 을 수정한 것입니다.
<div class="blog-name"> 와 </div> 로 수정해도 되고 <a> 와 </a> 등 본인이 알아보기 쉽게 하면 됩니다.
수정하였으면 적용을 누르고 CSS 로 갑니다.

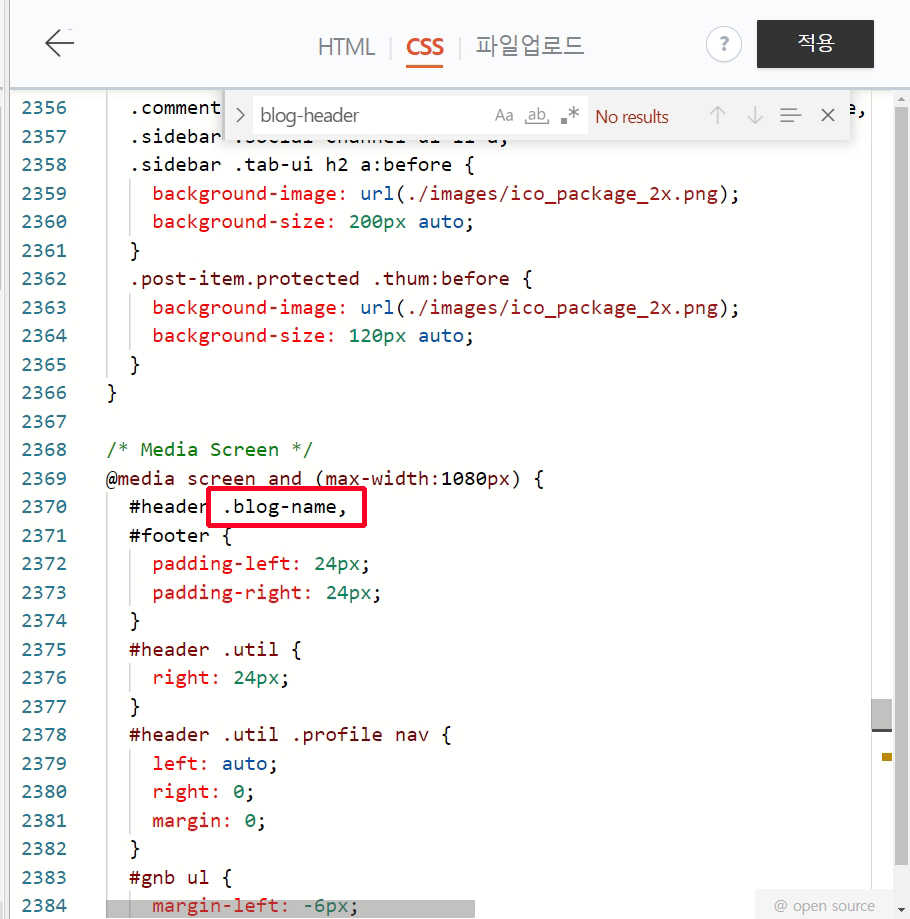
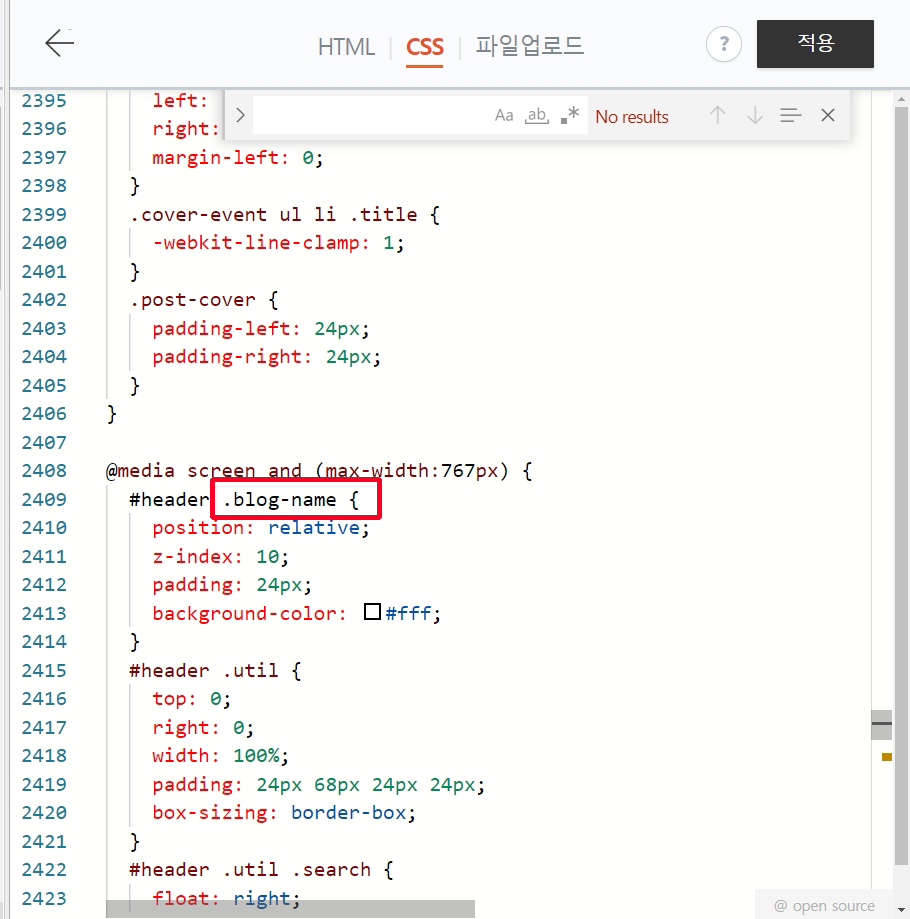
마찬가지로 CSS에서 <h1> 을 검색하면 5개의 <h1> 이 나오고 html 에서 수정한 내용과 같게 모두 수정합니다.



여기까지 '티스토리 북클럽 h1 태그 2개를 1개로 만들기' 에 대해 알아보았습니다.
2024.07.22 - [전체 목록] - 아이폰 저장공간, 저장용량 늘리는 방법 6가지
아이폰 저장공간, 저장용량 늘리는 방법 6가지
아이폰의 성능 및 기능이 계속 발전함에 따라 동영상, 사진 등의 품질이 좋아지면서 용량이 늘어나게 되어 아이폰의 저장공간, 저장용량이 부족해질 수가 있습니다. 아래 내용은
lasttrain.tistory.com
'IT 컴퓨터' 카테고리의 다른 글
| 애드센스 미국 세금 정보 갱신 및 새 양식 제출 등록하는 방법 (6) | 2024.10.04 |
|---|---|
| 티스토리 블로그 카테고리 삭제하는 방법 (0) | 2024.09.12 |
| 듀얼 모니터 바탕화면, 다중 모니터 배경화면 각각 설정하는 방법 (0) | 2024.08.09 |
| 안랩 광고, V3 광고 삭제하는 방법 (0) | 2024.08.06 |
| 애드센스 CPC가 낮은 이유와 올리는 방법 (0) | 2024.07.29 |




댓글