오늘은 모바일에서 상단 바에 고정되어 있는 애드센스 앵커 광고를 하단에 배치하는 방법을 알아보겠습니다. 워드프레스 또는 티스토리 등 애드센스를 적용할 수 있는 블로그 등을 운영할 때 앵커 광고를 많이 사용합니다.
아래 소개하는 코드는 구글 애드센스 측에서 제공하는 코드이므로 정책에 위반되지 않습니다.
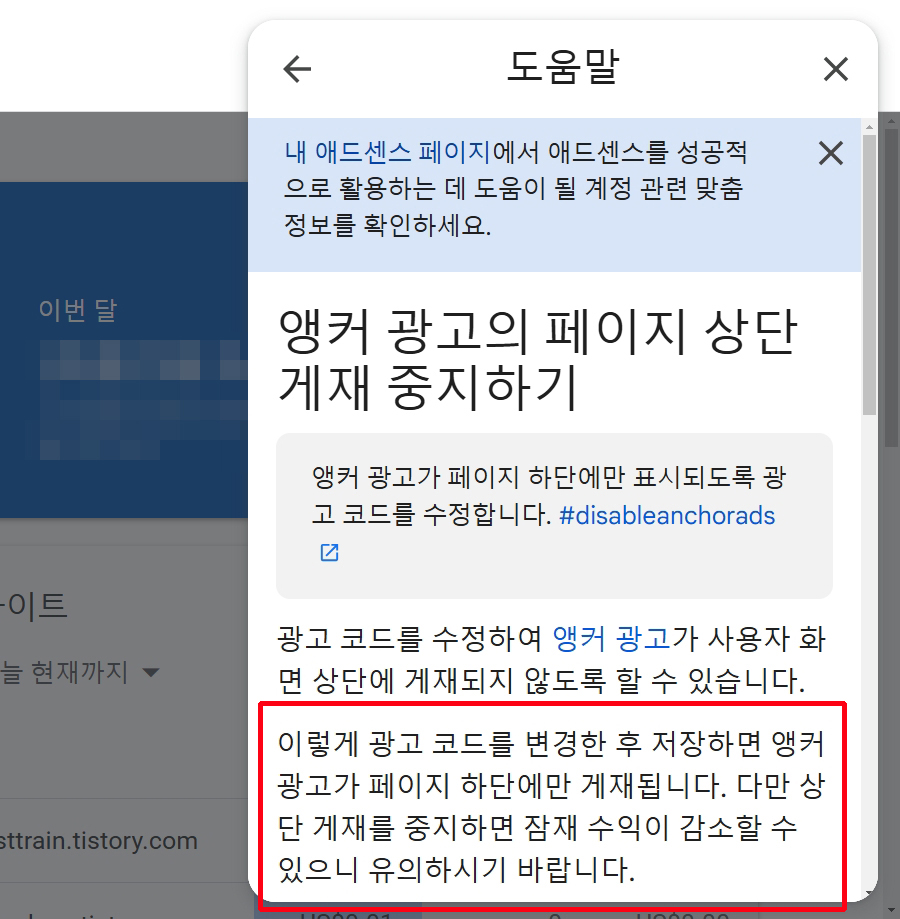
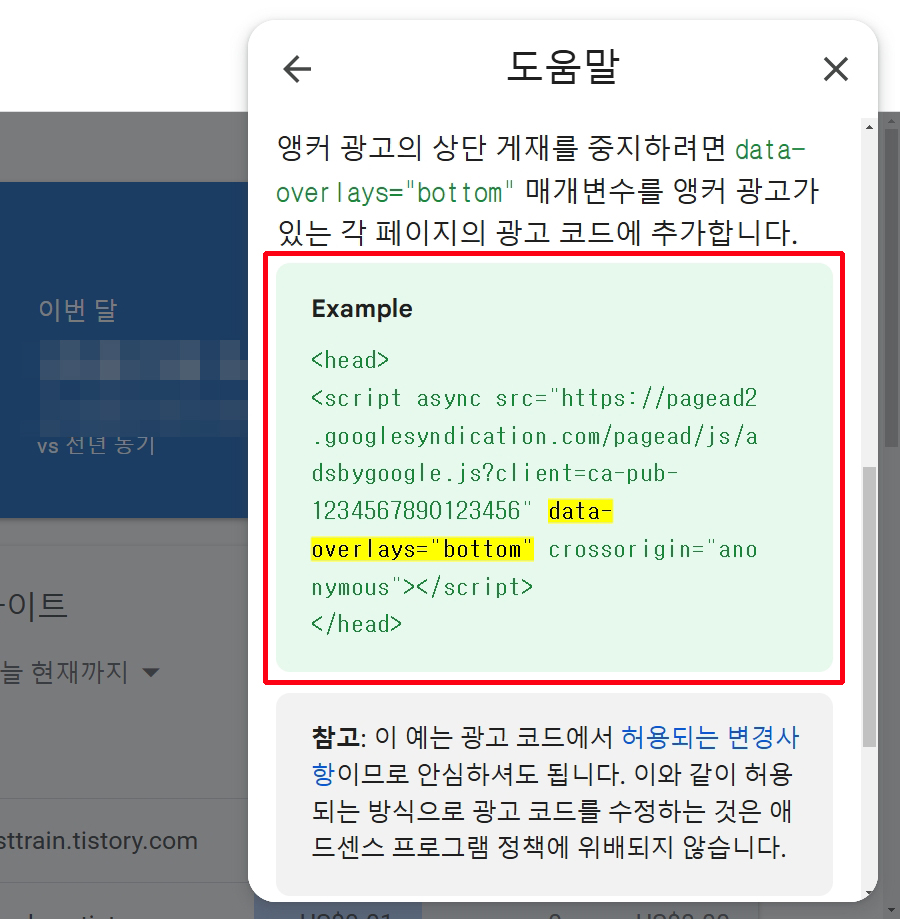
애드센스에서는 이 내용을 자동 광고에서 앵커 광고의 상단 게재 중지하기라는 제목으로 분류하고 있으며 앵커 광고가 페이지 하단에만 표시되도록 광고 코드를 수정하여 앵커 광고가 사용자 화면 상단에 게재되지 않도록 할 수 있다고 소개합니다.
애드센스의 실험에서 앵커 광고는 사용자 화면 상단에 게재될 때 광고 효과가 더 좋은 것으로 나타났으므로 이렇게 광고 코드를 변경한 후 저장하면 앵커 광고가 페이지 하단에만 게재되지만,상단 게재를 중지하면 잠재 수익이 감소할 수 있으니 유의하라고 합니다.
참고: 이 예는 광고 코드에서 허용되는 변경사항이므로 안심하셔도 됩니다. 이와 같이 허용되는 방식으로 광고 코드를 수정하는 것은 애드센스 프로그램 정책에 위배되지 않습니다.
티스토리 애드센스 앵커 광고 모바일 하단에 나오게 하는 방법
목차
구글 애드센스 접속
포스팅 내용에 있는 코드를 그대로 사용해도 되지만 애드센스 홈페이지를 통해 확인해보도록 하겠습니다.
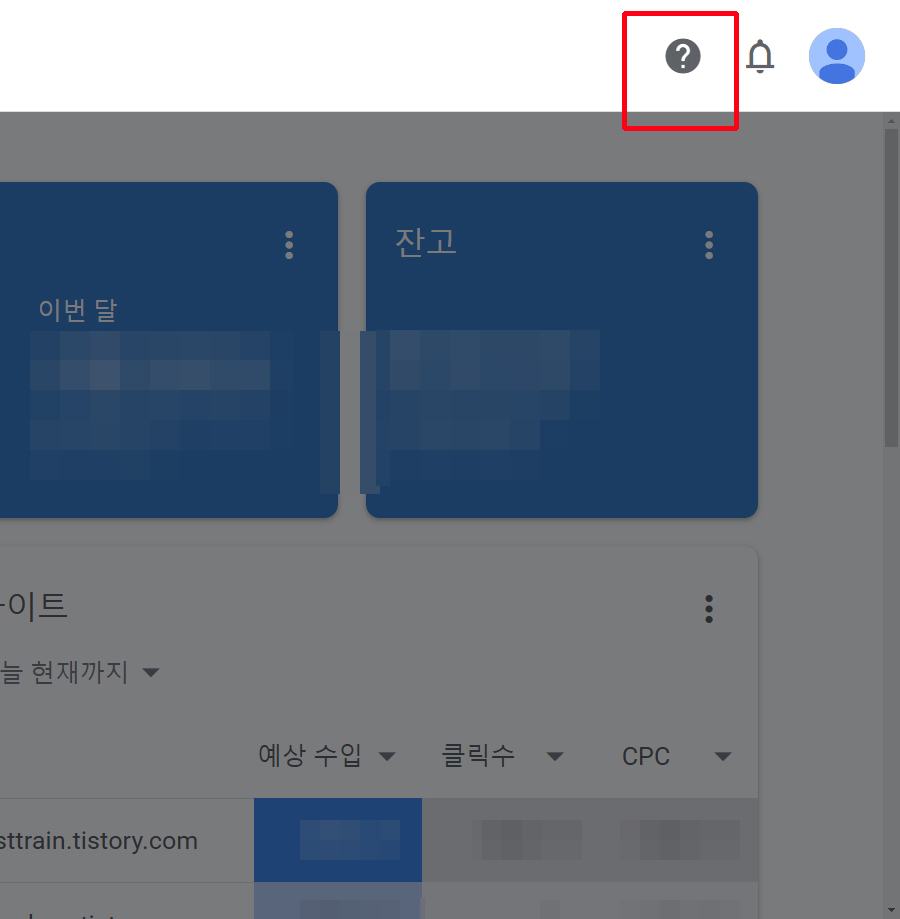
먼저 애드센스에 접속하여 상단의 물음표(도움말)를 클릭합니다.

애드센스 도움말 이용
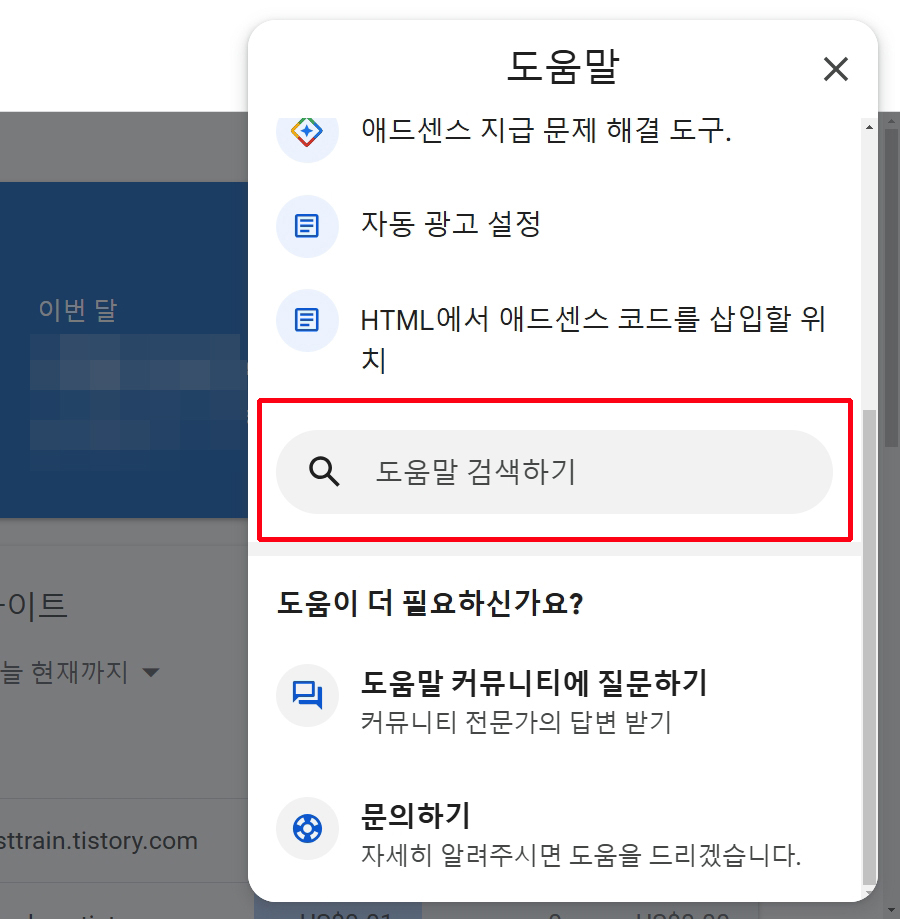
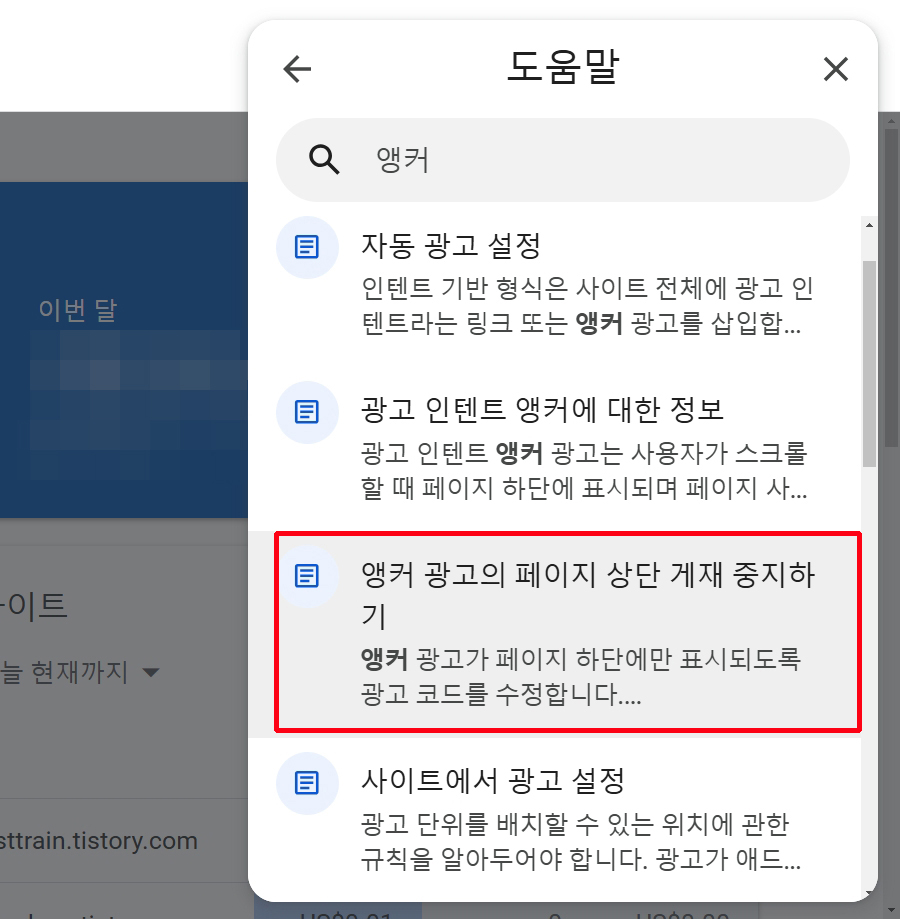
도움말 검색하기에 '앵커' 라고 검색합니다.



앵커 광고 하단 배치 코드
애드센스에서 제공하는 코드입니다. 이 코드를 복사합니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-본인계정펍코드" data-overlays="bottom" crossorigin="anonymous"></script>

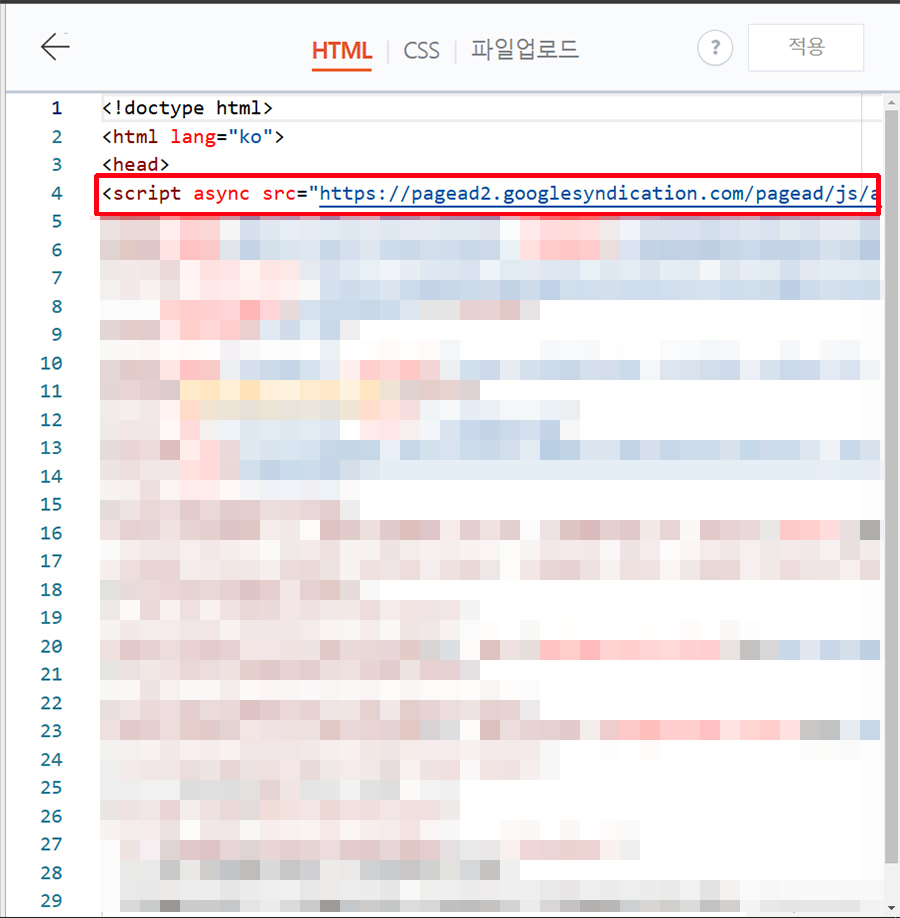
HTML에 적용하기
블로그의 HTML 편집에서 <head> 와 </head> 사이에 앵커 광고 하단 배치 코드를 입력합니다.

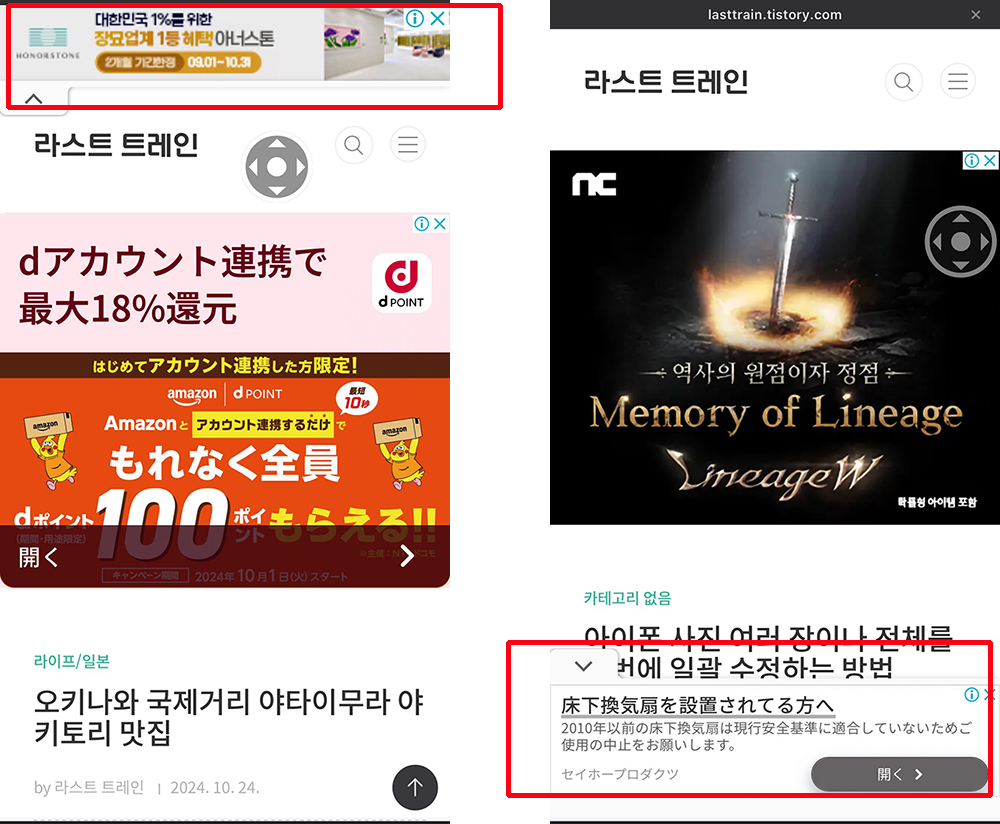
아래 이미지처럼 왼쪽이 상단이었을 때이고 오른쪽이 하단에 적용된 모습입니다. 적용은 하루까지 걸리기도 한다는데 <head> 바로 밑에 붙여 넣으면 빠르게 적용이 될 것입니다.

오늘은 가독성이나 모바일에서 블로그의 디자인 등을 위해 적용해보는 애드센스 앵커 광고 모바일 하단에 나오게 하는 방법에 대해 알아보았습니다.
2024.03.25 - [IT 컴퓨터] - 애드센스 싱가포르 세금 정보 추가 및 거주자 증명서 발급 방법
애드센스 싱가포르 세금 정보 추가 및 거주자 증명서 발급 방법
애드센스를 사용한다면 갑자기 세금정보를 추가 해야한다는 메세지를 받는 경우가 있습니다. 오늘은 싱가포르 세금정보를 추가하는 방법과 필요한 서류인 거주자 증명서를 발급 받는 방법에
lasttrain.tistory.com
'IT 컴퓨터 > 워드프레스' 카테고리의 다른 글
| 애드센스 광고 차단 해제 요청 메시지 설정 방법과 장점, 단점 (0) | 2025.05.02 |
|---|---|
| 워드프레스 애드센스 광고 배치 플러그인 Ad Inserter (애드인서터) (0) | 2025.03.14 |
| 워드프레스 모바일 글씨 크기, 폰트 크기 변경 방법 (0) | 2024.07.05 |
| 구글드라이브를 이용한 워드프레스 웹호스팅 용량 절약이 가능한가? (0) | 2024.04.04 |
| 워드프레스 블로그 리비전 사용법 및 삭제 방법 (0) | 2024.04.04 |




댓글